


Type Exporations
layout design | 3d design | animation | typography
This project consists of a series of typography explorations following the theme of figure skating. I took influence from professional figure skating journals and considered how its information could be communicated in a more visually enticing way. The explorations for this project consist of three parts: page spreads, three-dimensional grids, and animations.
︎ Original Article︎ Yuzuru Hanyu Biography
2020




Part 1 / Page Spreads
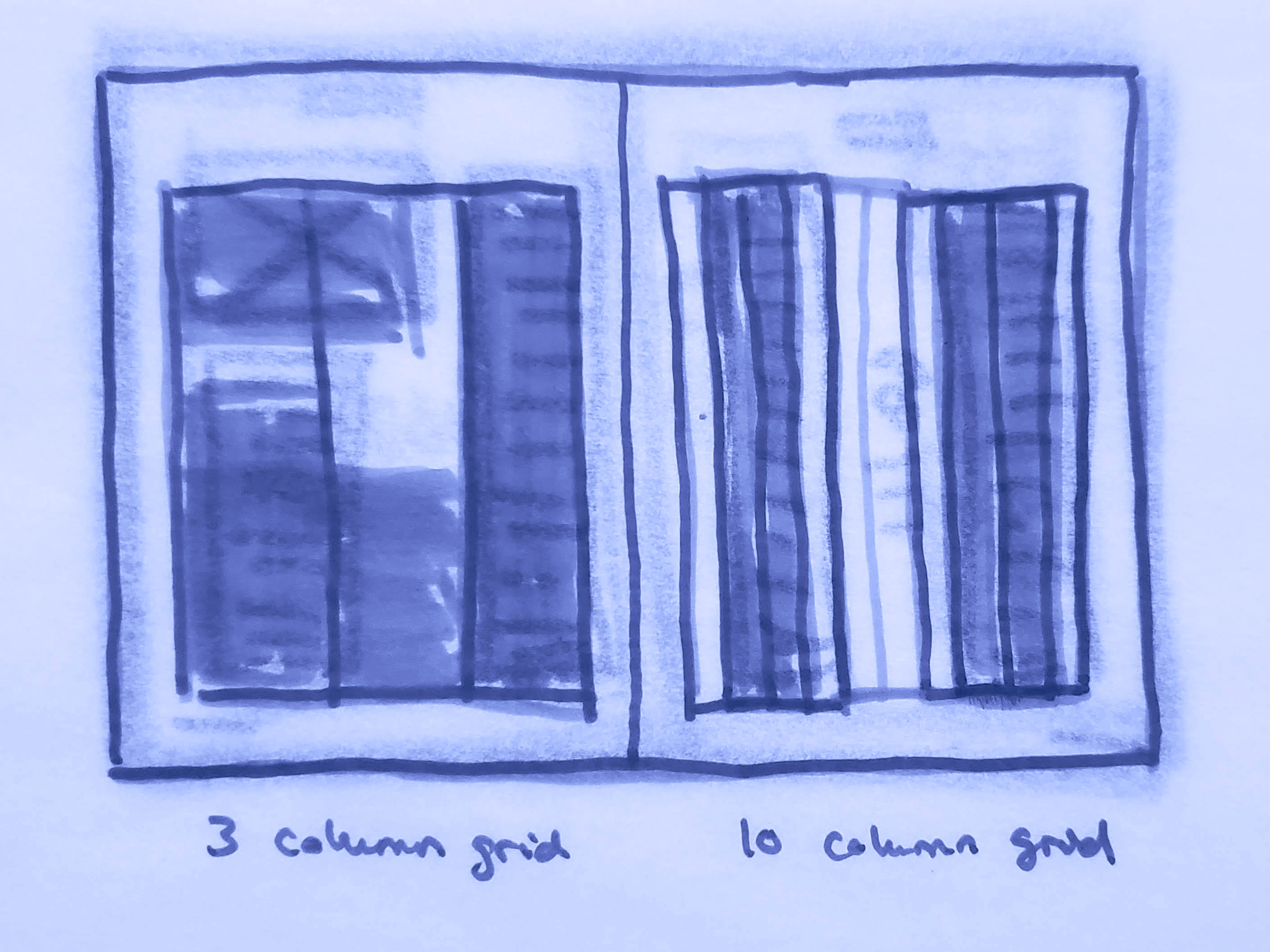
I started off by creating page spreads while keeping a hypothetical print publication in mind. I used copy from the article on Hanyu’s skating career linked above. I first sketched out quick thumbnails and illustrations for grids layouts as seen above.
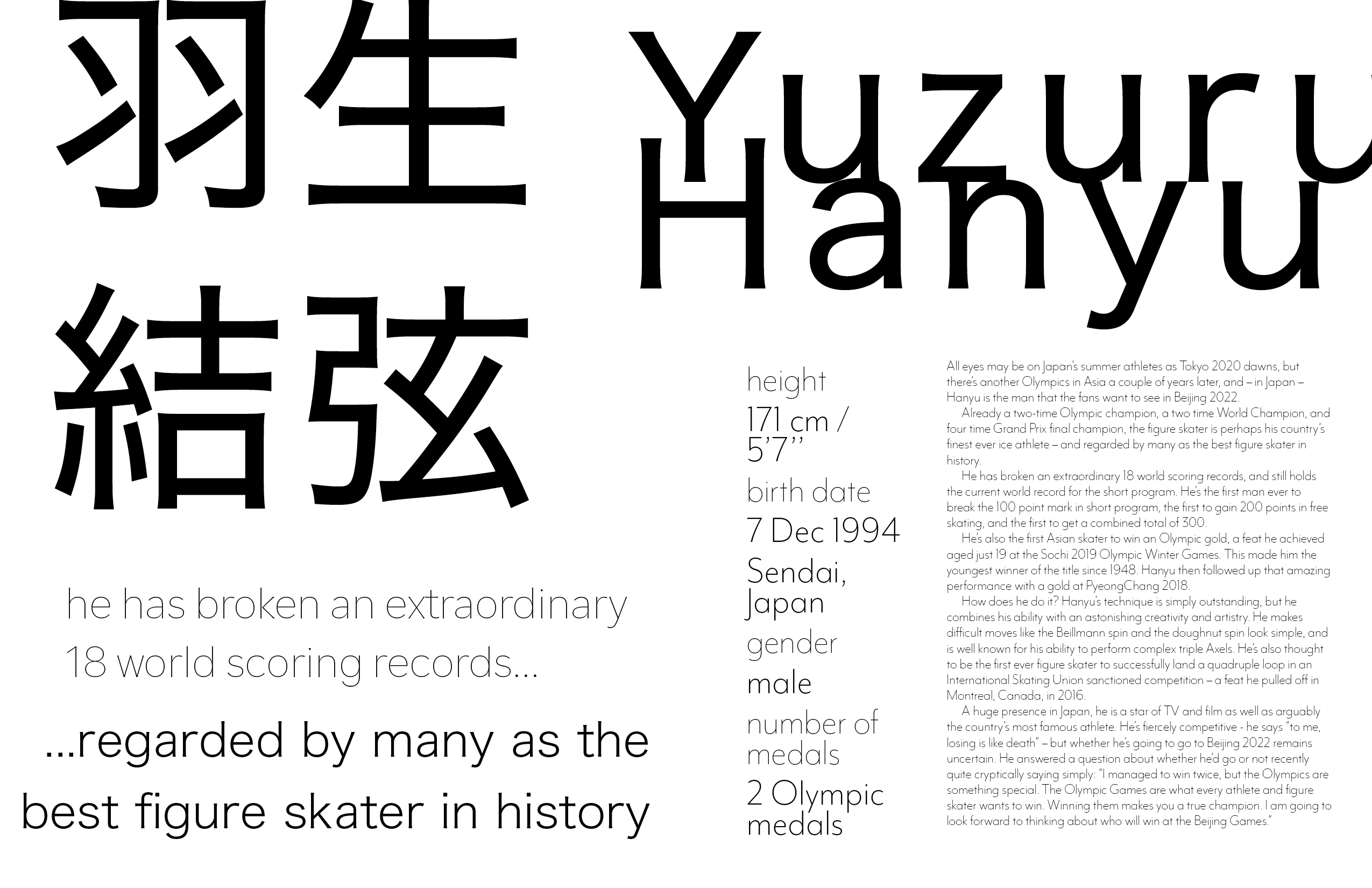
Then I created several drafts exploring typeface, text weight, and texture combination. After various iterations, I finalized spreads that shared Yuzuru Hanyu’s story most successfully. Check out my finalized spreads below.







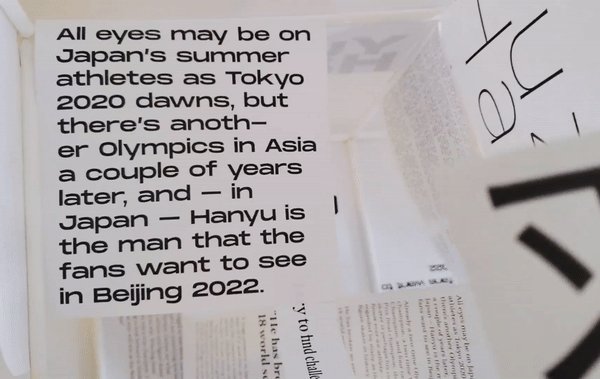
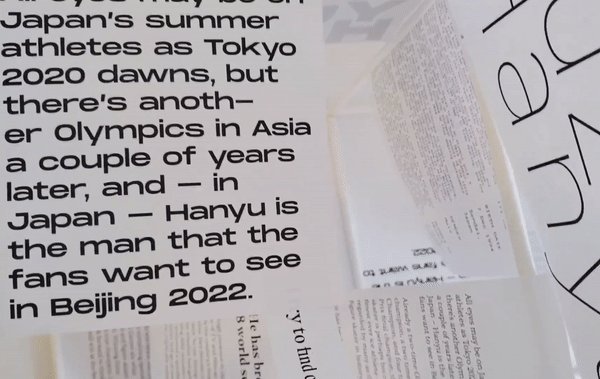
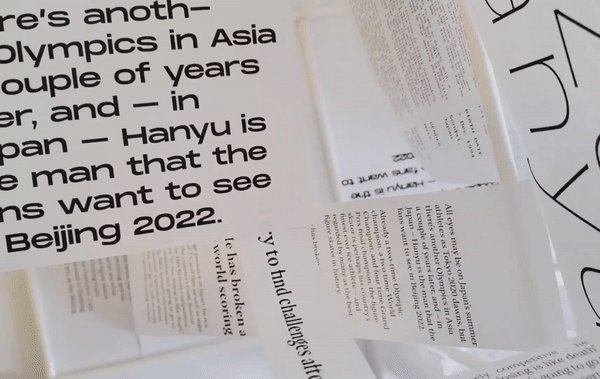
Part 2 / 3D Grids
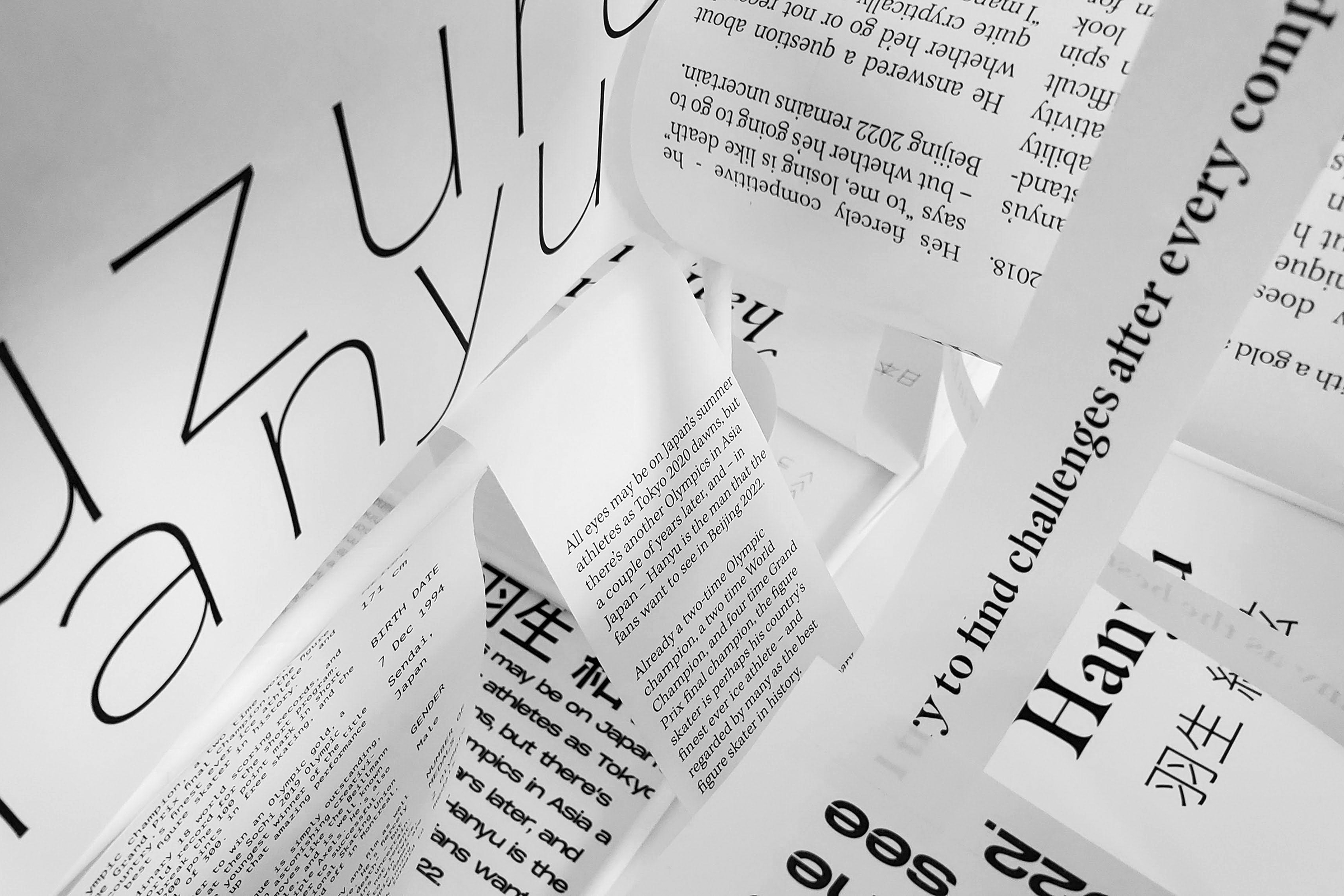
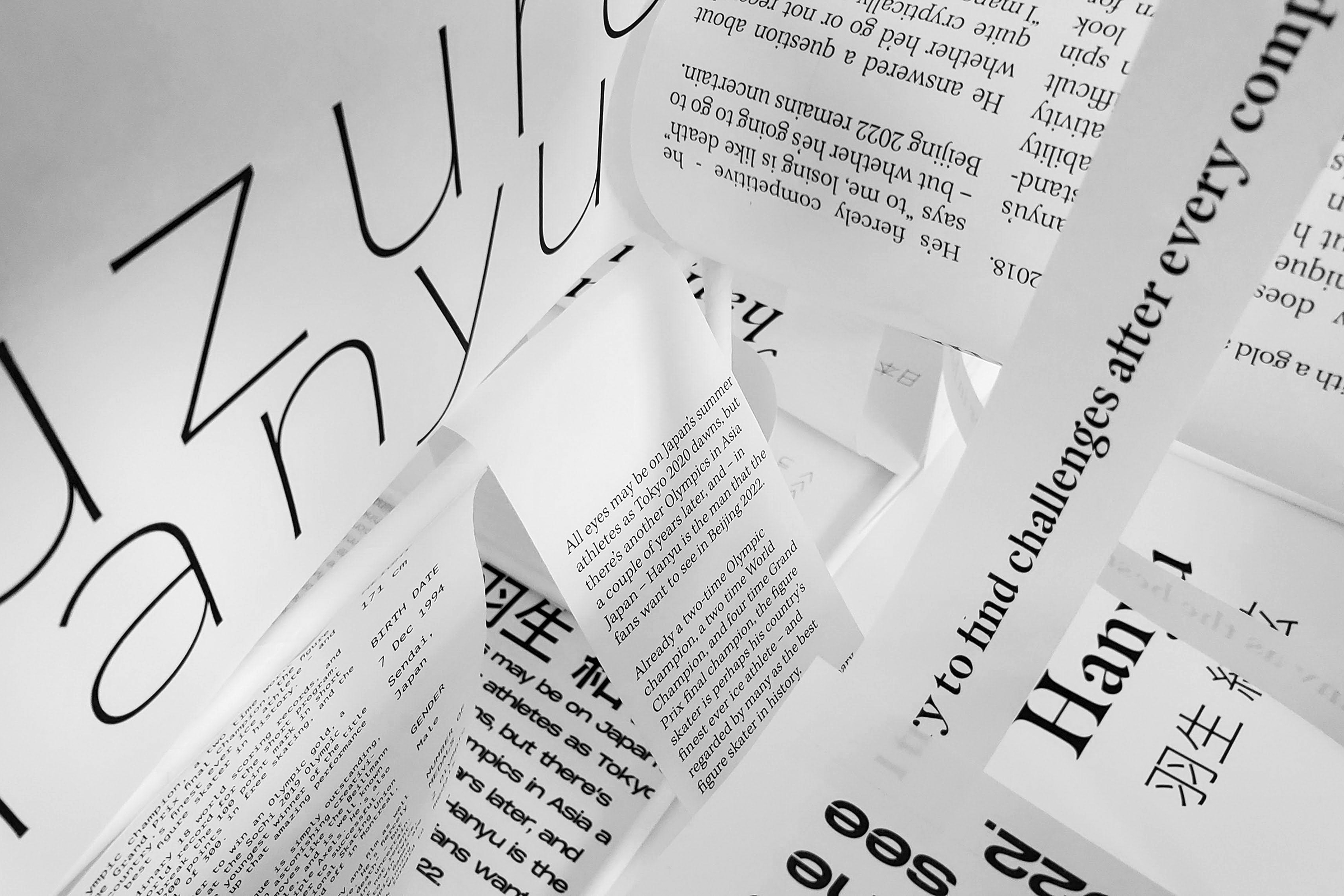
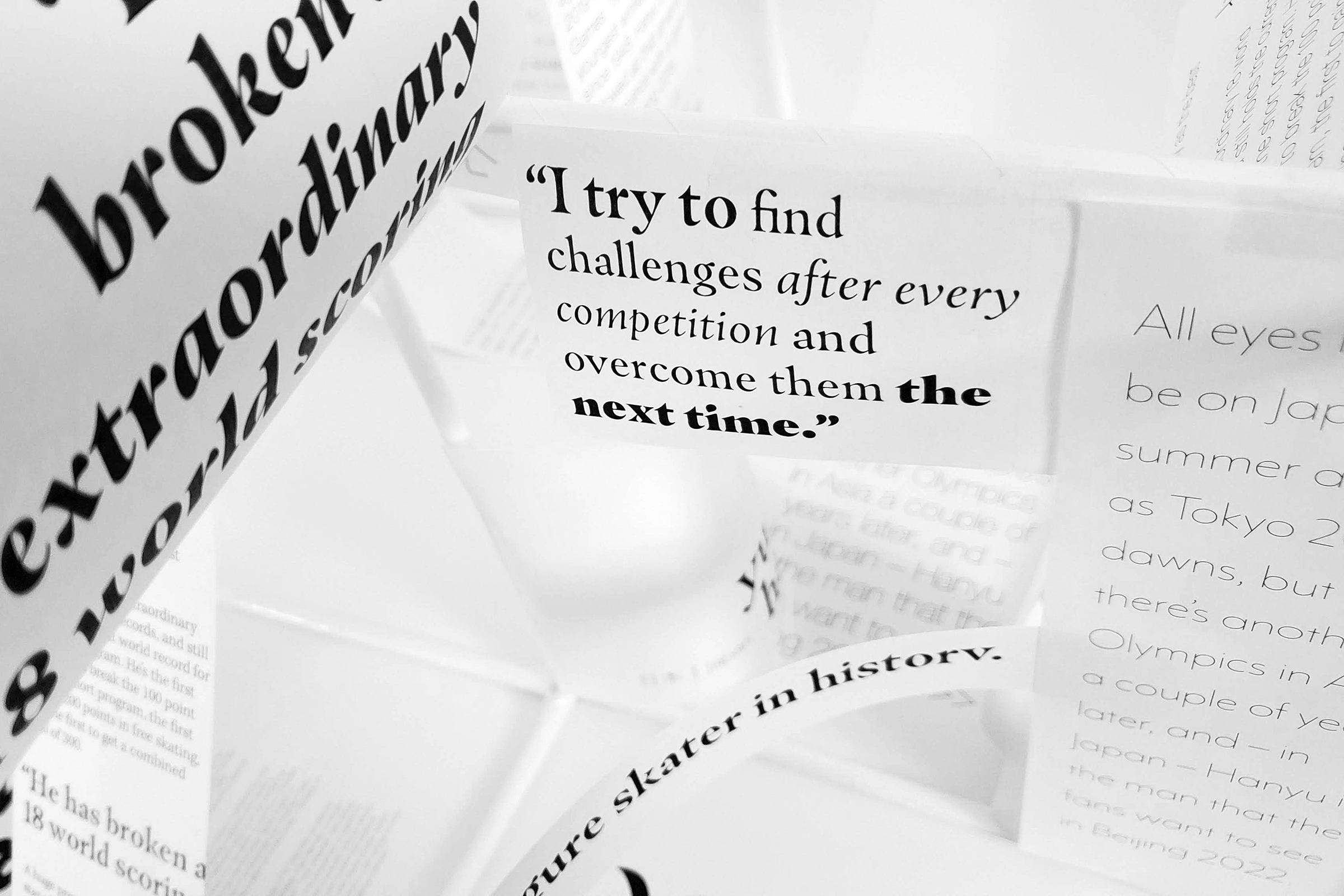
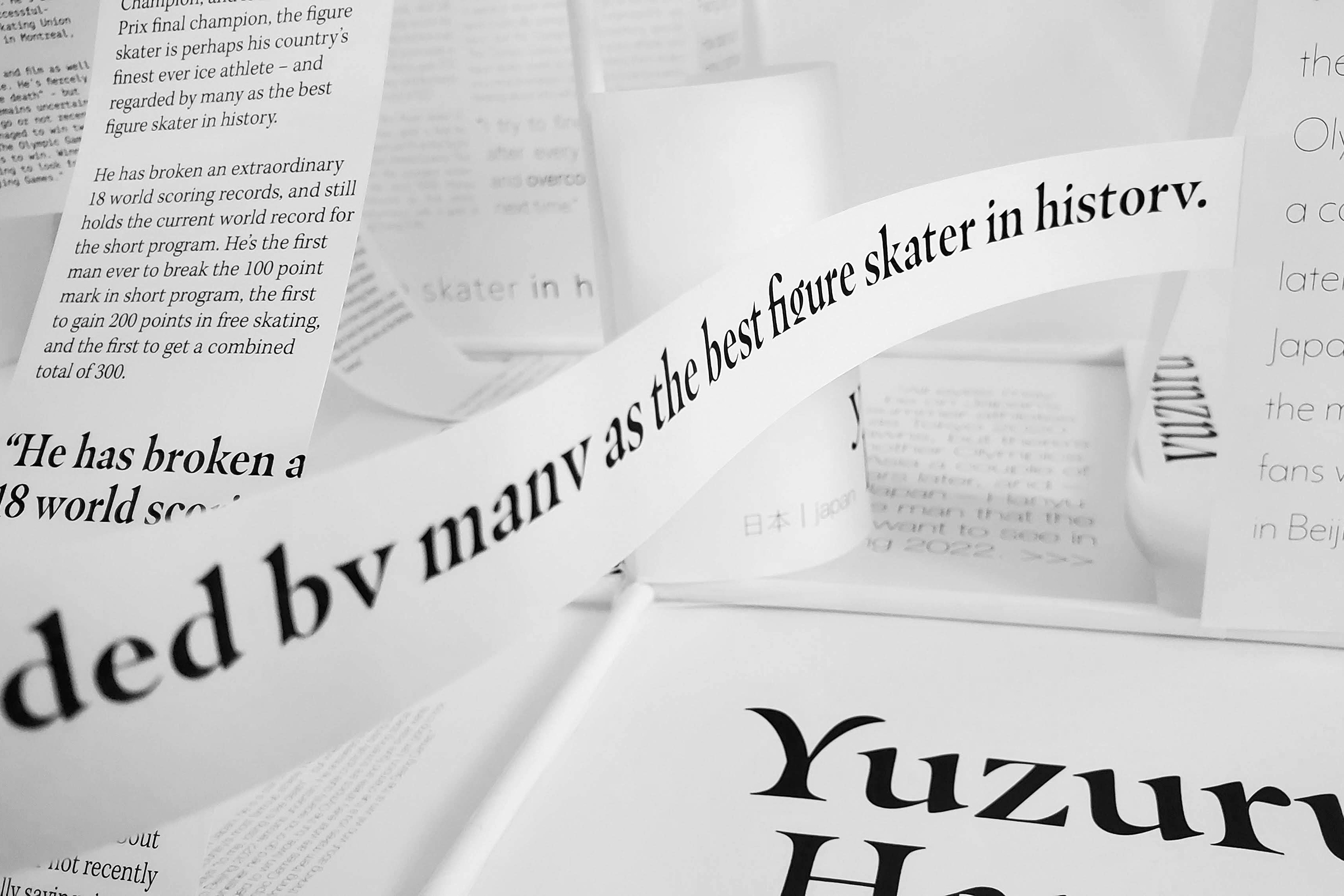
I typeset short bits of copy from the Yuzuru Hanyu article into short strips of text, and varied typefaces and scales. I printed the copy I typset and then cut it out. Next, I built a three dimensional grid with paper straws. Once the grid was built, I arranged the small strips of paper across the grid, taping it on.
I typeset short bits of copy from the Yuzuru Hanyu article into short strips of text, and varied typefaces and scales. I printed the copy I typset and then cut it out. Next, I built a three dimensional grid with paper straws. Once the grid was built, I arranged the small strips of paper across the grid, taping it on.
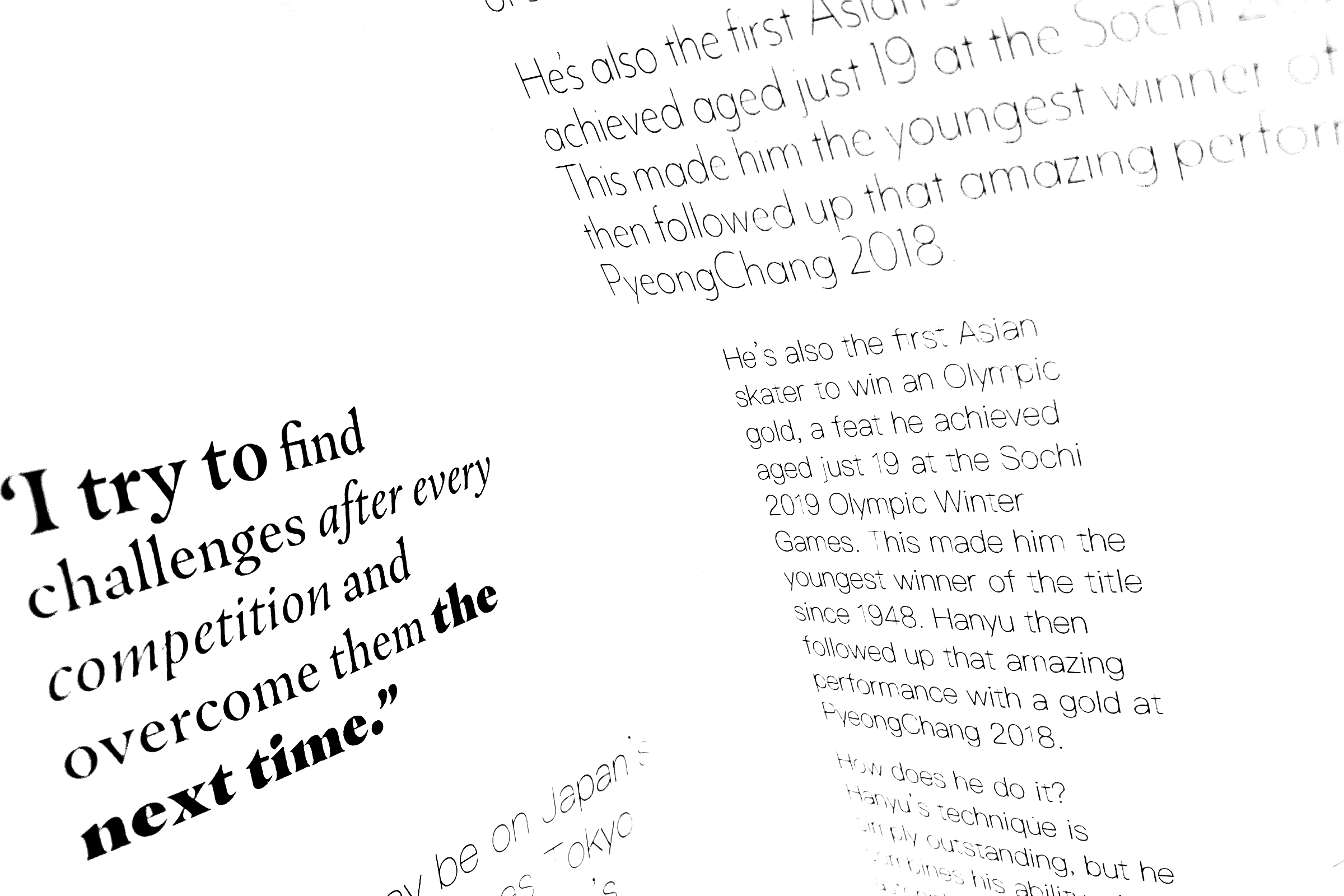
By layering, bending, and manipulating the paper, I was able to create a various three-dimensioal compostions with type. This was a fun process that allowed me to experiment with type as texture, and I documented the grid with photography and videos shown below.
Edited grid photos




Unedited grid photos





Part 3 / Type in Motion
The last portion of the type explorations was a series of short animations using bits of text from the original article. I used this as an opportunity to experiment with motion and texture, and aimed to support a headline in these animations, that of which is the figure skater, Yuzuru Hanyu.